Are you looking for an easy way to implement a fully customizable, nicely animated progress circle in QML?
This is the way to go:
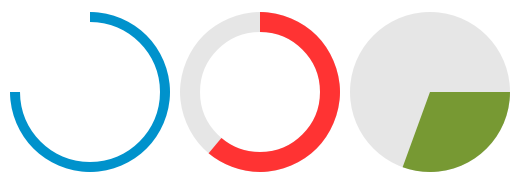
Use a canvas control to paint the arc and a full circle as a background. You can set the size of the control, colort and the start and end angle of the arc. If you change the angles, the change will be animated – of course, you can turn the animation off. If isPie set to true, a pie segment is painted instead of an animation.